javascriptでcanvasタグを使おうとして引っかかった
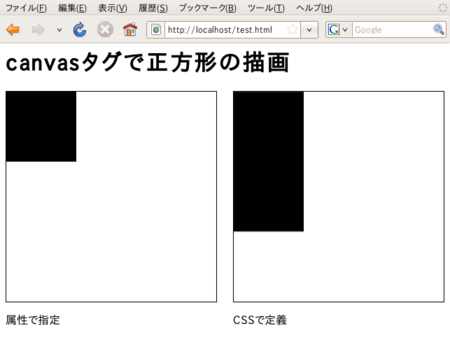
javascriptでcanvas要素をつかって格子を描画しようとしたらどうやっても縦に長い絵になるのでなぜ・・???とデバッグしてみた。原因はcanvasタグの大きさをcssで指定したことのようだ。タグの属性に値をセットするのとcssで指定するのは違うらしい。
cssで指定するとy方向に倍の長さになる。なぜだろ?
参考:https://developer.mozilla.org/ja/Canvas_tutorial
<html> <head> <script> function $(i){ return document.getElementById(i); } function init() { var cont1 = $("canvas1").getContext("2d"); var cont2 = $("canvas2").getContext("2d"); cont1.fillRect(0,0,100,100); cont2.fillRect(0,0,100,100); } </script> </head> <body onLoad="init();"> <h1>canvasタグで正方形の描画</h1> <div style="float: left;"> <canvas id="canvas1" style="border: 1px solid;" height="300" width="300"></canvas> <p>属性で指定</p> </div> <div style="float: right;"> <canvas id="canvas2" style="border: 1px solid; height: 300px; width: 300px;"></canvas> <p>CSSで定義</p> </div> </body> </html>